将从您的动态WordPress博客创建静态html文件。呈现页面时,将使用 php 和 mysql。因此,系统需要RAM和CPU。如果许多访问者访问一个站点,系统会使用大量的RAM和CPU,因此页面的呈现速度非常慢。在这种情况下,您需要一个缓存系统来避免一次又一次地呈现页面。缓存系统生成一个静态 html 文件并保存。其他用户访问静态 html 页面。
使用教程,将两个插件都上传wordpress插件开启即可

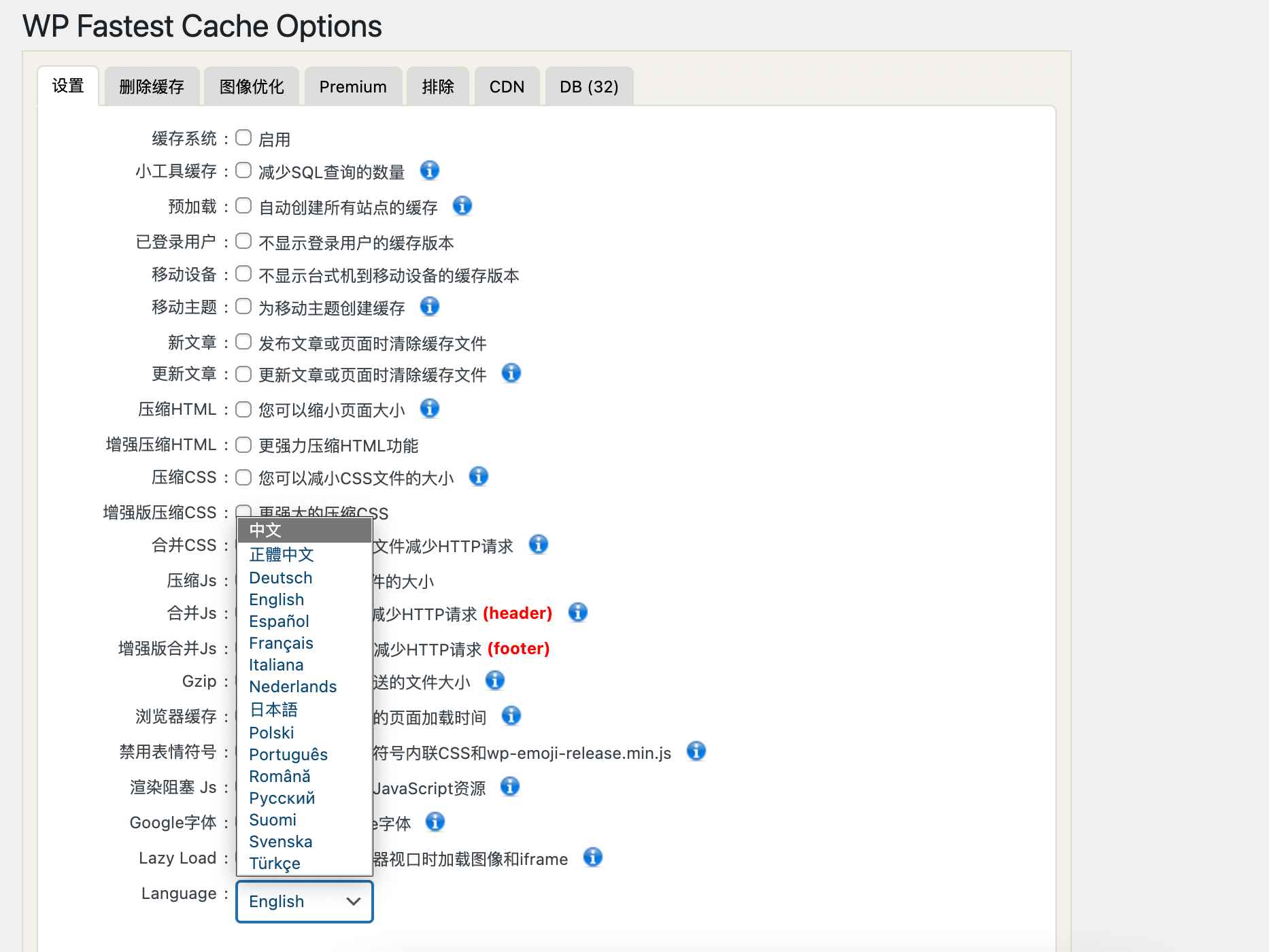
设置起来非常简单,按照你自己的需求设置就行,开启后你的wordpress网站会有百分之45的页面加速提升。

WP最快的缓存高级功能
- 小部件缓存
- 缩小 HTML
- 桌面缓存
- 移动缓存
- 缩小 HTML Plus
- 缩小 CSS
- 缩小 JS
- 结合 JS
- 缩小 CSS Plus
- 组合 CSS
- 结合 JS Plus
- 渲染阻塞 JS
- 图像优化
- 缓存静格
- 吉吉普
- 浏览器缓存
- 删除缓存日志
- 数据库清理
- 谷歌字体异步
- 延迟加载
特征
- Mod_Rewrite这是此插件中使用的最快的方法
- 发布帖子或页面时,将删除所有缓存文件
- 管理员可以从选项页面删除所有缓存文件
- 管理员可以从选项页面删除缩小的css和js文件
- 使用短代码阻止特定页面或帖子的缓存
- 缓存超时 – 在确定的时间删除所有缓存文件
- 特定页面的缓存超时
- 启用/禁用移动设备的缓存选项
- 为登录用户启用/禁用缓存选项
- 支持
- CDN 支持
- Cloudflare 支持
- 预加载缓存 – 自动创建所有站点的缓存
- 排除页面和用户代理
- WP-CLI 缓存清除
性能优化
在高级版本中,有许多功能,例如Minify Html,Minify Css,启用Gzip压缩,利用浏览器缓存,添加过期标头,合并CSS,合并JS,禁用表情符号。
- 从动态WordPress博客生成静态html文件
- 缩小Html – 您可以减小页面的大小
- 缩小 Css – 您可以减小 css 文件的大小
- 启用 Gzip 压缩 – 减小从服务器发送的文件的大小,以提高它们传输到浏览器的速度
- 利用浏览器缓存 – 减少重复访问者的页面加载时间
- 合并 CSS – 通过将多个 CSS 资源合并为一个资源来减少 HTTP 往返次数
- 结合 JS
- 禁用表情符号 – 您可以删除表情符号内联css和wp-emoji-release.min.js
高级性能优化
免费版本足以加快您的网站速度,但在高级版本中,有额外的功能,例如移动缓存,Widget Cache,Minify HTML Plus,Minify CSS Plus,Minify JS,Combine JS Plus,Defer Javascript,Optimize Images,Convert WebP,Database Cleanup,Google Fonts Async,Lazy Load for super fast loadtime。
- 移动缓存
- 小部件缓存
- 缩小 HTML Plus
- 缩小 CSS Plus
- 缩小Javascript – 缩小JavaScript文件可以减少有效负载大小和脚本解析时间
- 结合 JS Plus
- 推迟 Javascript – 消除对 JavaScript 资源的渲染阻塞。考虑以内联方式交付关键 JS 并推迟所有非关键 JS
- 优化图像 – 优化的图像加载速度更快,占用的蜂窝数据更少
- 转换 WebP – 以下一代格式提供图像。JPEG 2000、JPEG XR 和 WebP 等图像格式通常提供比 PNG 或 JPEG 更好的压缩,这意味着更快的下载速度和更少的数据消耗
- 数据库清理
- 谷歌字体异步
- 延迟加载 – 延迟屏幕外图像。在所有关键资源完成加载后,考虑延迟加载屏幕外和隐藏图像,以缩短交互式时间
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP