OK源码中国教你Zibll子比主题V6-全的幻灯片功能简介及使用傻瓜化教程-OK源码中国破解

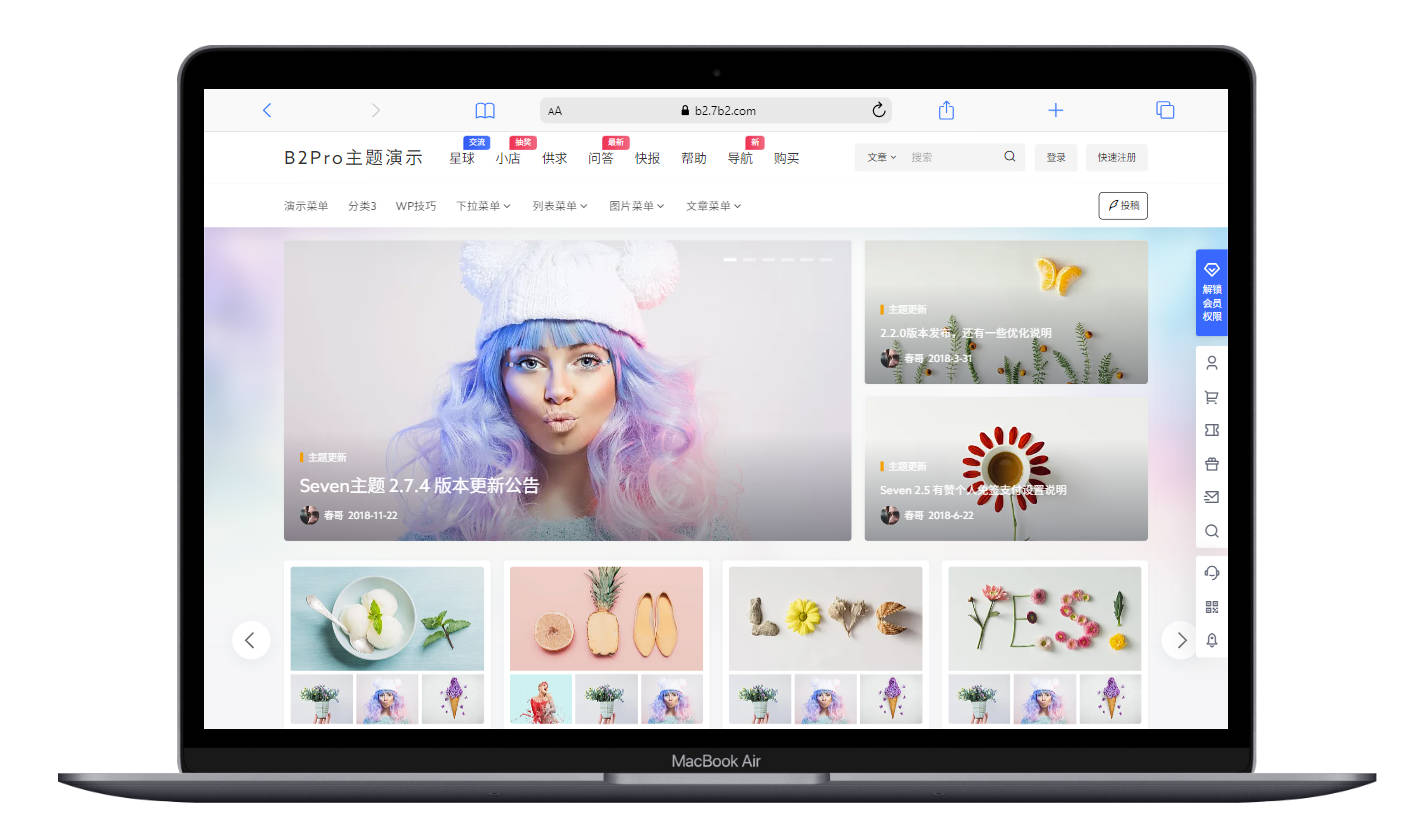
主题的幻灯片功能一直都是很强大的,不仅功能丰富,还可以以模块的方式添加在任意位置。
升级子比主题V6之后,幻灯片功能也变得更加强大了!
首先v6幻灯片的几个变化:
- 取消了之前的首页幻灯片功能(用模块代替)
- 增加了导航栏幻灯片功能
- 新增一个幻灯片模块
- 增加若干幻灯片配置项
- 增加幻灯片图层功能
显示幻灯片
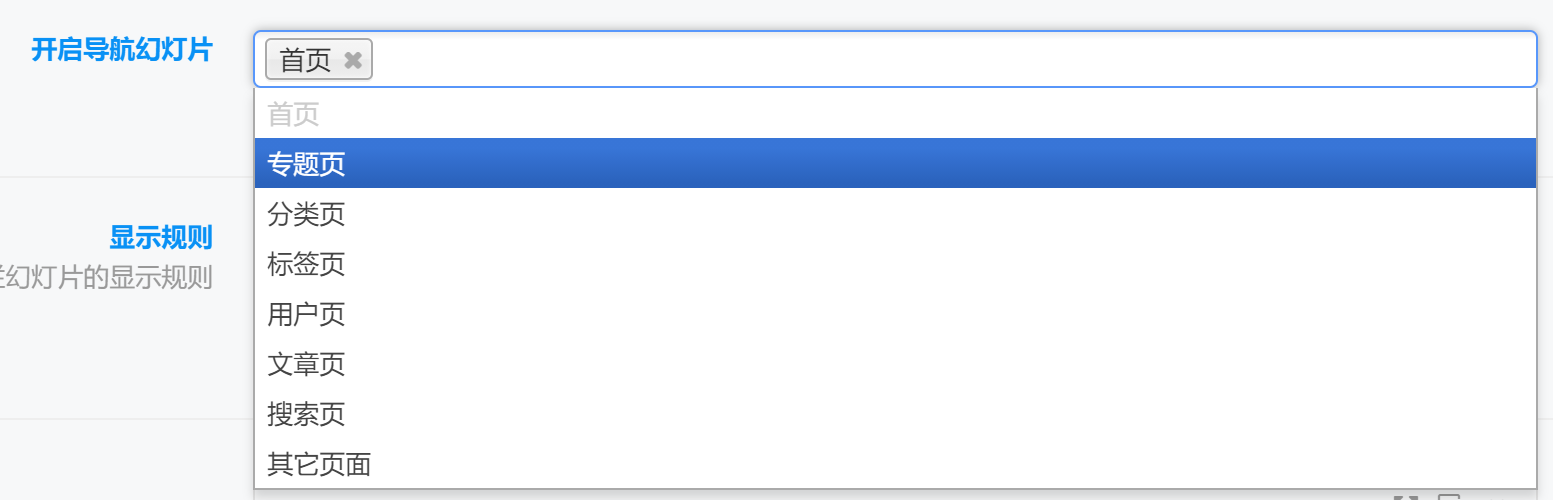
在导航栏显示幻灯片:主题设置-页面显示-导航栏幻灯片:开启需要显示的位置

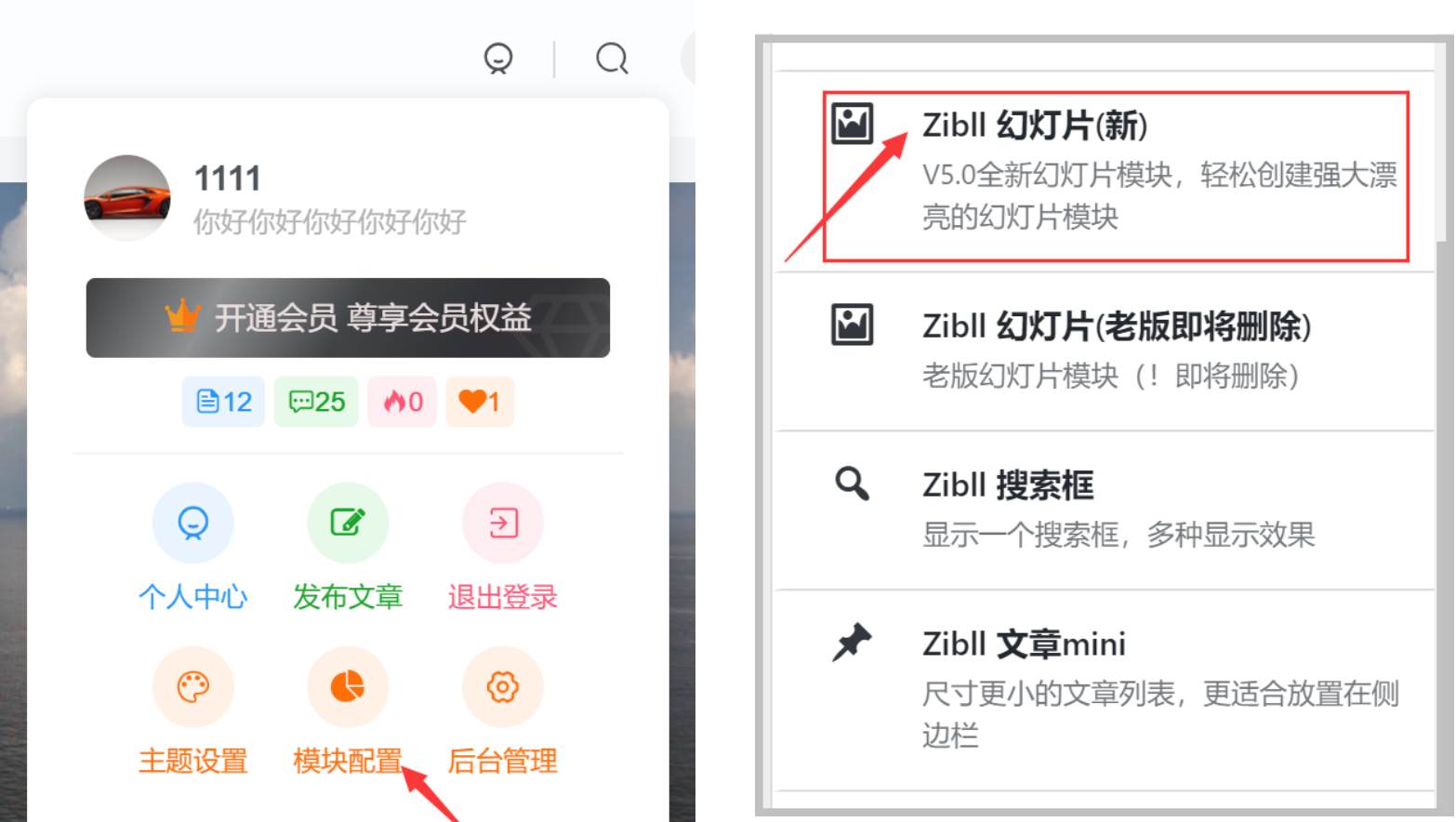
在其他位置显示幻灯片:模块配置->对应位置->添加zibll幻灯片

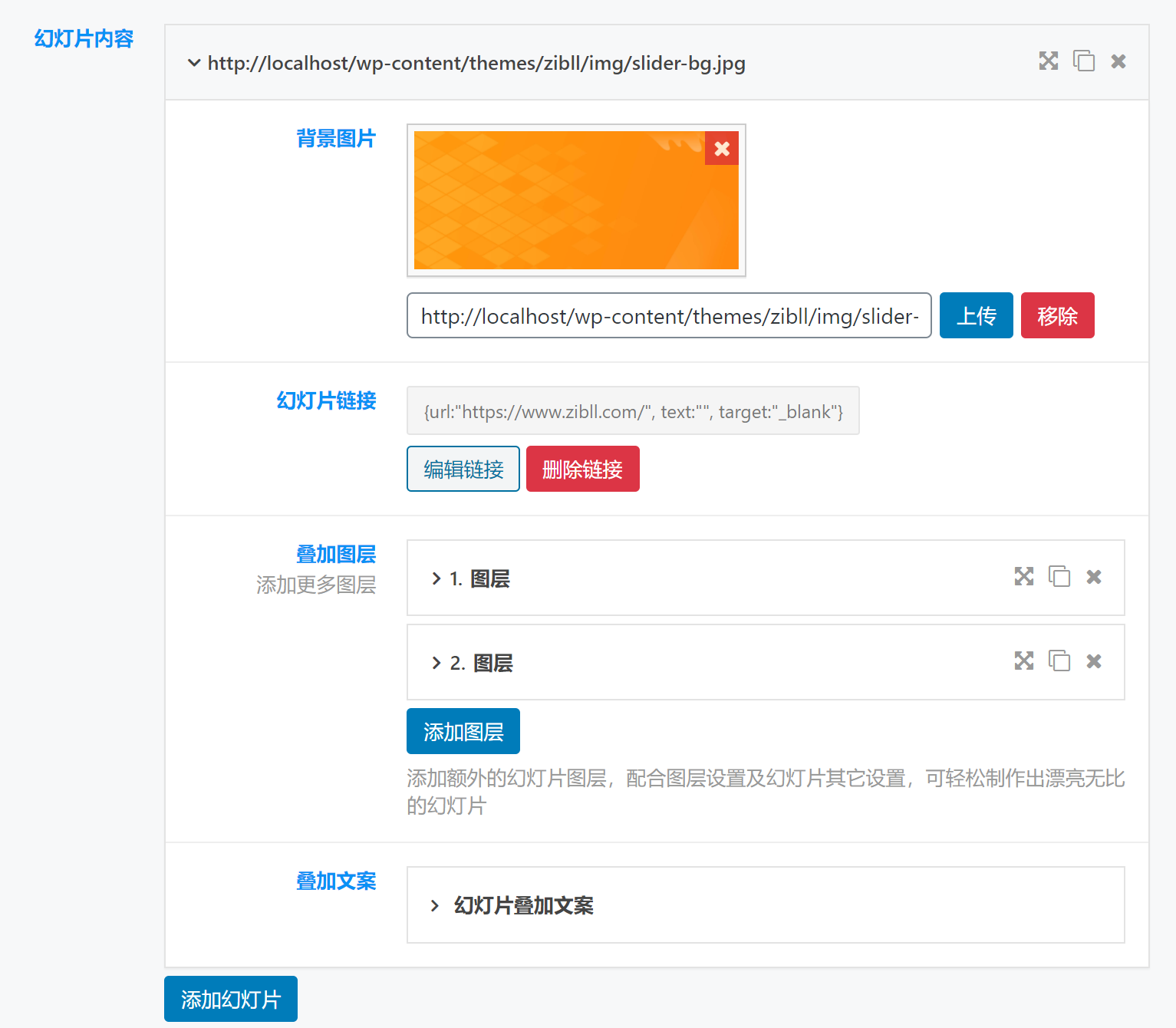
幻灯片内容
每一张幻灯片内容主要包括背景图、链接、图层、文字几个部分,添加一张幻灯片,配置一下试试吧

背景图片是必填项目!但是如果你的设计不需要背景图,那么你可以用一张全透明的图片作为背景图即可!
图层功能就是叠加在背景之上的图片,可以随意添加,但是不宜过多!
如果叠加图层还不能满足你的需求,还可以是使用叠加文案。支持两行文案叠加,支持HTML代码,拥有更高的自由度!
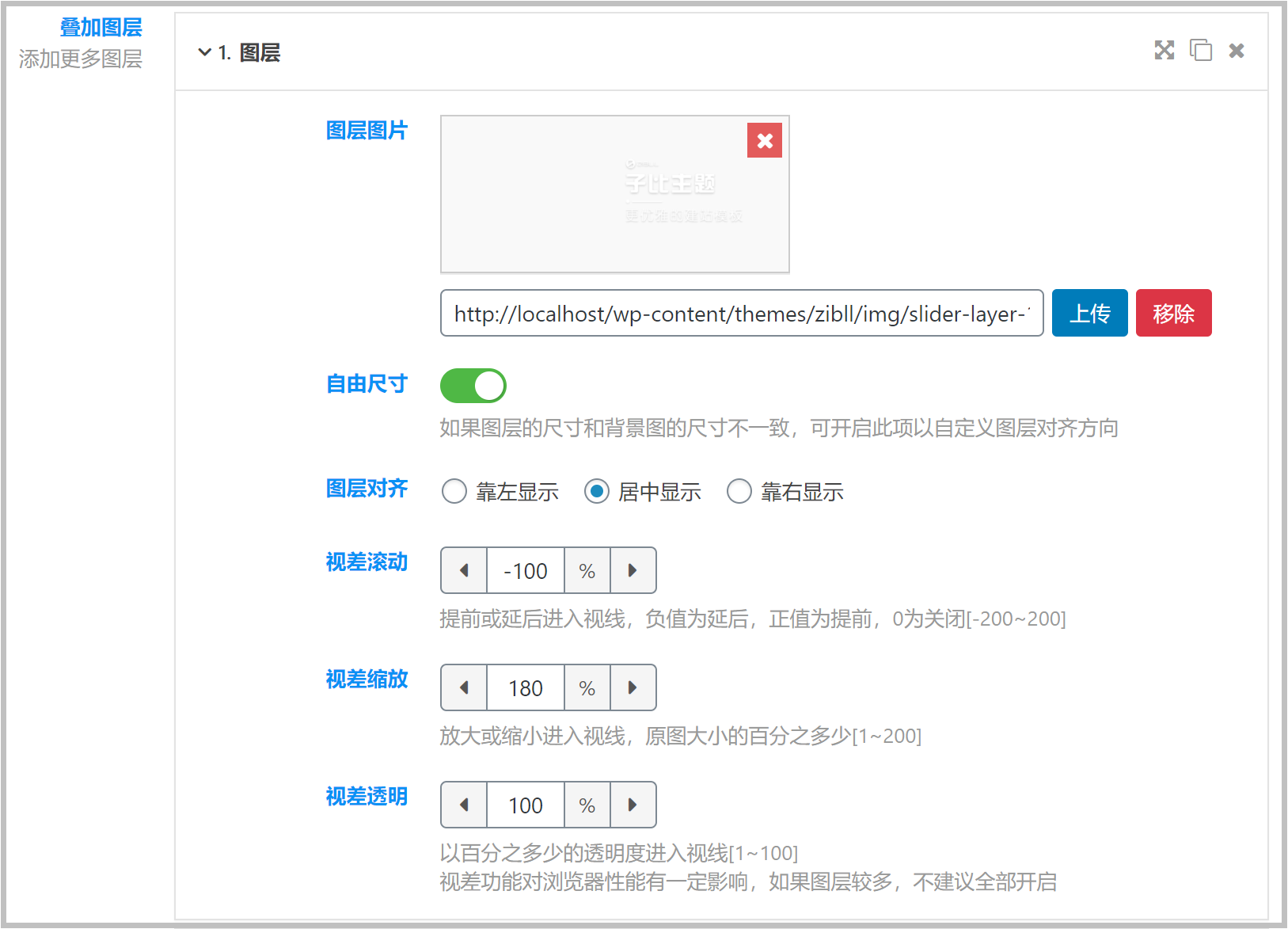
图层配置

我们可以看到,每一张图层都有几个重要设置,建议都尝试一下。通过这些设置,可以搭配出无数的幻灯片效果!
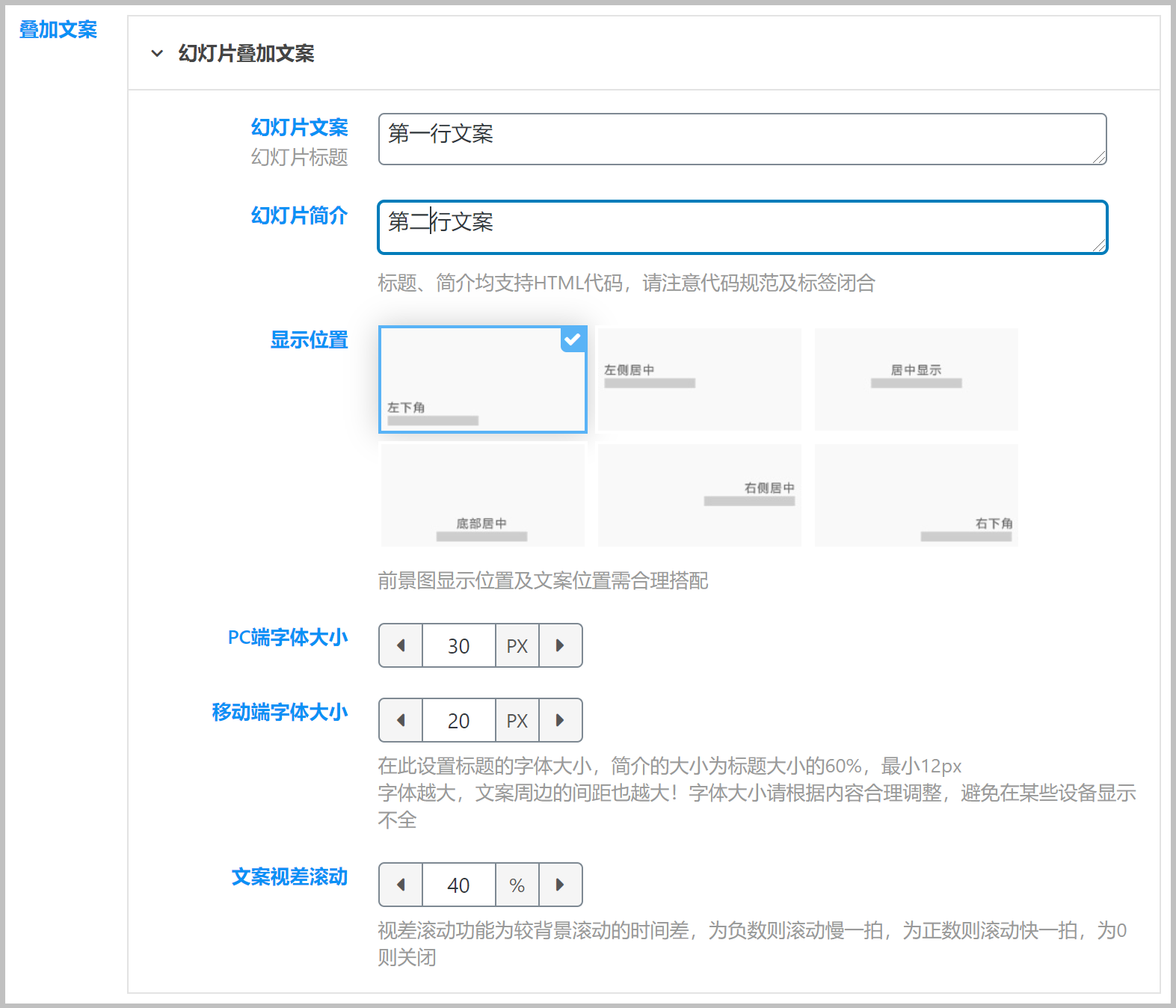
文案配置

叠加文案的配置大致和图层是一致的,需要注意的是文案是支持HTML代码的,这样丰富了它的扩展性,但是如果不懂HTML代码的朋友还是建议使用图层功能。
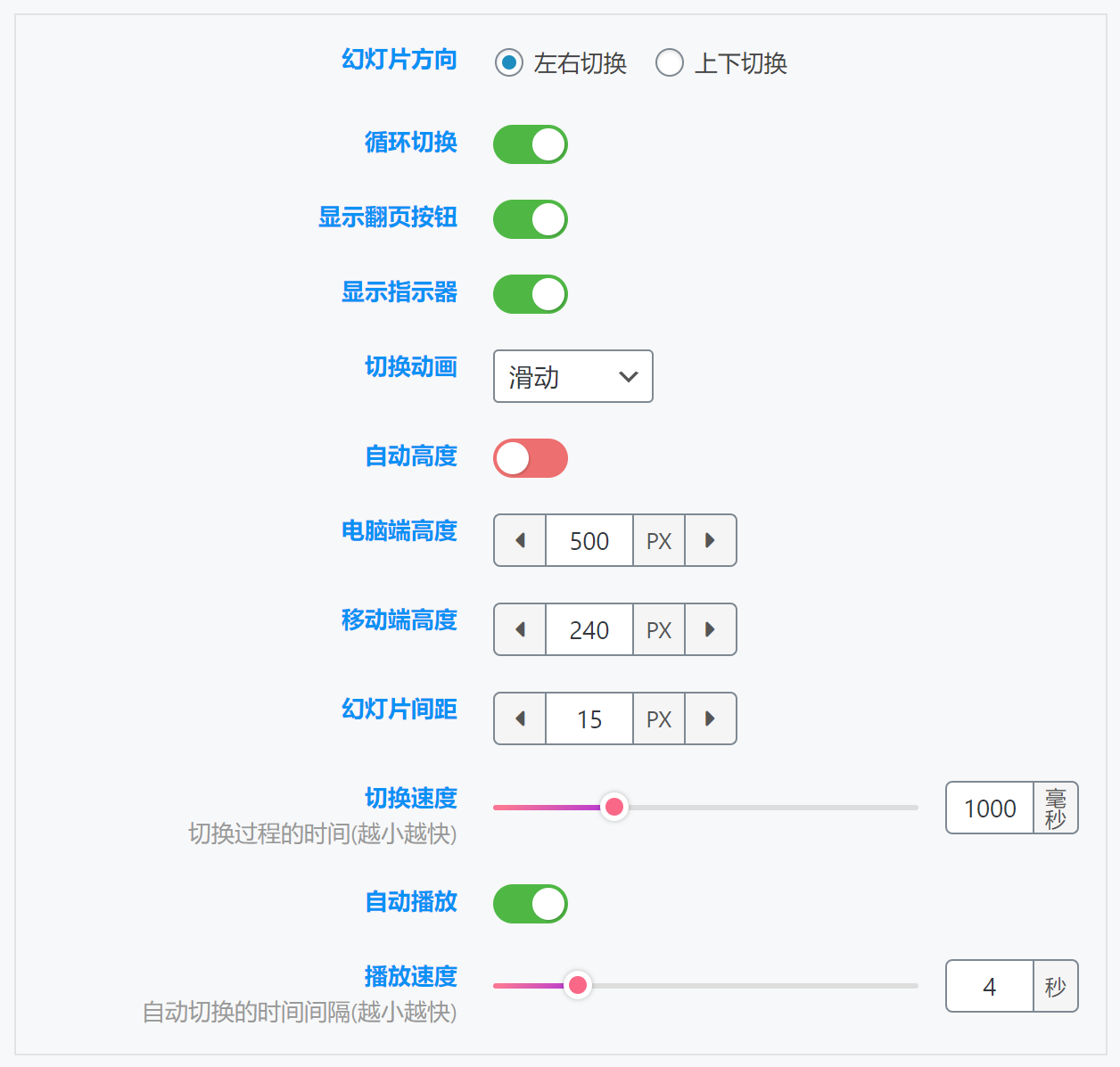
幻灯片设置
大家不要混淆了,幻灯片设置和幻灯片内容设置是不同的!
添加了幻灯片内容之后,我们就可以对整个幻灯片进行一些参数设置!

教程其实很简单,建议大家把每一个设置项都尝试一下!特别是图层、视差功能,通过这些配置的组合可是实现很多种的幻灯片效果!
今后我也会抽空写一些不同幻灯片效果的配置示例,方便大家参考!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP